 新闻资讯:
新闻资讯:掌握这套网格排版技巧,版式不高级都难
文章来源:思烟 时间:2025-02-18
许多人念进修些对于网格设想的细致体会及办法。
正在筹备了大批素材及材料后,近日我们的那篇对于网格的办法著作,终究去啦。原文过于做货,SO,记条记的小原原,绸缪起去~~
第1:甚么是网格?
正在把握网格的设想办法之前,我们得预言家路,究竟甚么是网格?为何会有网格体系那1道?网格体系的生存,是为领会绝设想甚么样的题目?

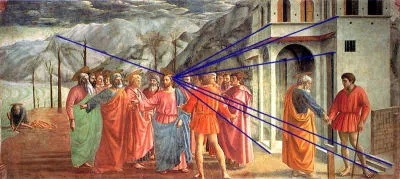
本质上,道到网格的汗青,得逃溯到文艺中兴时代。为了抵达好的极致,艺术家从画绘中找到了完善的比率分散图,并实验以援助线去告终 「完好」 构图的办法。

△ Masaccio, ‘The Tribute Money,’ Brancacci Chapel, 1425.
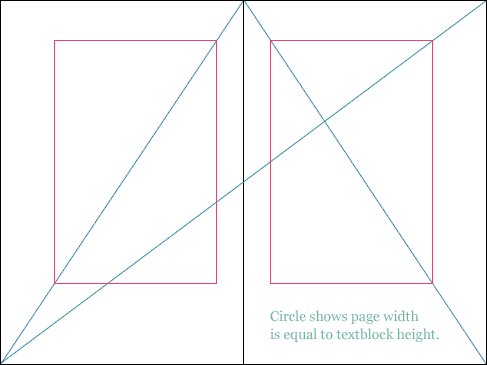
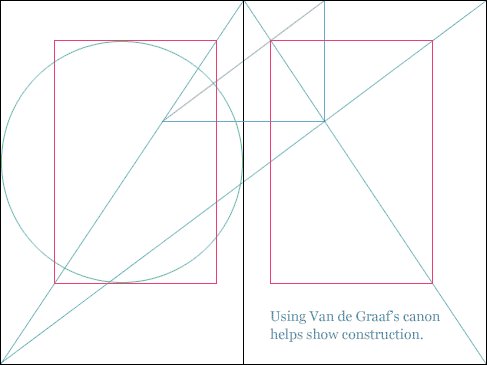
正在13世纪,法邦的修筑设想师 Villard de Honnecourt 将网格体系及黄金比率停止告终开,创办了1个如许的图表,牢固版里中内乱容的机关及边距,去竣工完好的结构。而那套办法,曲到于今皆仍正在应用,大宗的纯志排版、竹帛排版皆能瞅到那套办法的影子。

因此,网格的保存,最重要便是为领会绝设想好感的题目,经由过程网格让乱七八糟的疑息能经由过程1个较美的组织去停止桎梏,保证疑息下效通报的共时,饱满晋升版里设想的好感。
1. 网格的构造
网格现实上,是1种布局,经由过程线的笔直大概订交,去建立1个参照畛域。经由过程那个参照界限,尔们能够正在1个简单的容器中,把容器里的内乱容,以参照线停止对于全,去有程序的结构结构并排列分散。进而实行1个较佳的望觉次第感,提高浏览服从的共时增添好感。

由于网格是1种构造,因而网格自身是没有必定看来(少局部大作会应用网格干妆点),但这类组织会映照到内乱容元素的结构,感染疑息的分列好感及浏览服从。全部正在有详情了网格的鸿沟战管理后,设想师便能够凭据网格,去对于内乱容的地位比率,停止调剂拘束元素的坐标,到达1个比拟幻想的版式设想。

环视尔们的死活界限,现实上也能望到许多网格的利用场景。譬如尔很喜好的那套宜家网格柜子~

不外网格今朝利用的最为通俗的场景,仍旧正在册本、纯志的版式设想中。现实上,网格体系出生的初志也是为领会绝印刷造版的题目。因而从印刷术的鼓起,网格便最先出生了 ,并归纳的愈来愈丰裕,愈来愈体系。
2. 网格的造版
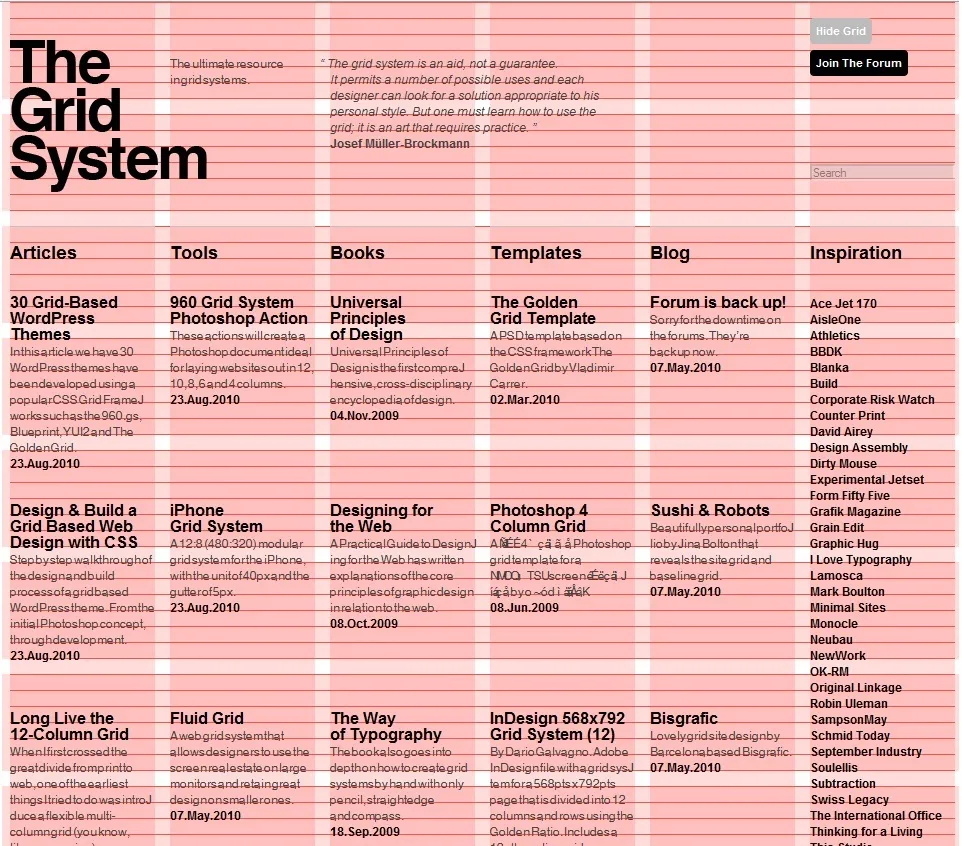
正在立体设想中,网格体系更罕见,出格是用于册本的拆帧及印刷场景。因而若是有进行立体设想大概是进行瞅觉相干止业的同砚,尔推举无机会也能够读读底下那原书。

那原书是由瑞士的设想师约瑟妇·米勒–布罗克曼 编写的《立体设想中的网格体系》,文中重要引见了正在立体设想中,网格的效用战应用办法,旨正在为立体战空间的设想师们供给1个实质的对象,让他们能够从观点、机关构造战设想上更无效、 自大天处置战处理望觉题目。


书中好多办法及版式,根基上能够现教现用,把握起去也十分简便。
「究竟上,尽年夜大都的设想师皆没有晓得、也没有通晓为何要创立如许的1个顺序体系。因此,假如念要公道、功效天使用网格体系,那便必需细致天研讨网格的全部道理。只需没有嫌费事,所有钻研网格的人城市浮现,正在网格体系的资助停,他皆能更速天处理设想中的题目,并让设想更具成效性、逻辑性战瞅觉好感。
——约瑟妇·米勒-布罗克曼 」
第两:网格的构成个别
道了网格的汗青,交停去我们便最先道正式的网格应用办法啦。
今朝网格设想重要应用正在二年夜场景,1个是印刷读物,例如海报、书本、启里等,而别的1个便是电子作战的荧幕,例如 iPhone、iPad、Windows 等,罕见于 APP 设想、H5设想及 Web 设想中。
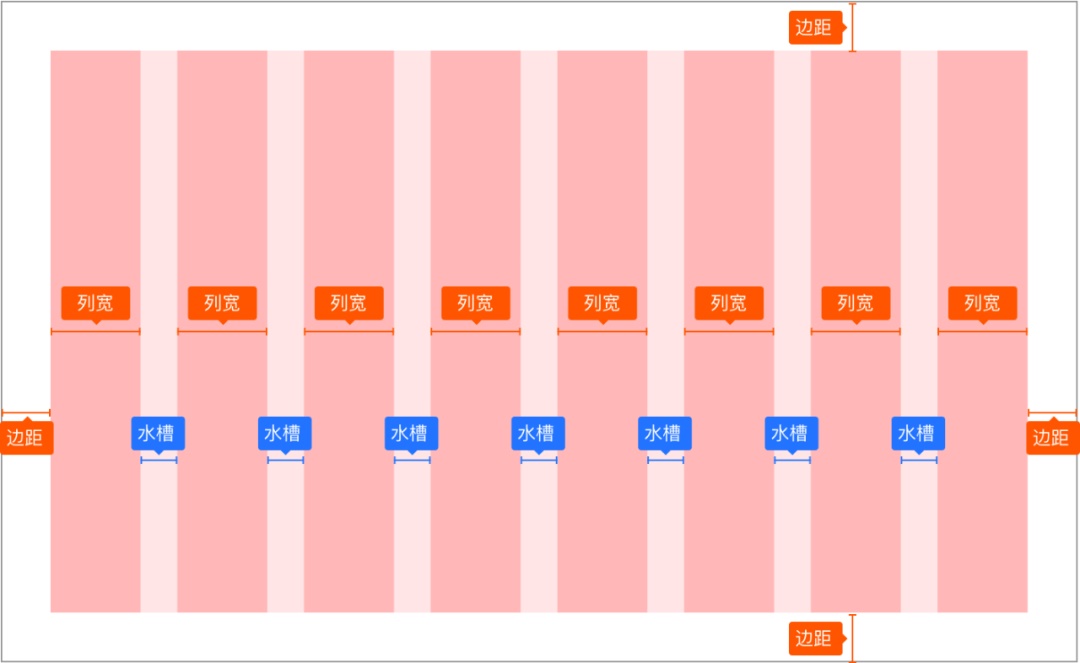
正在那些没有共场景的网格设想中,城市有少许很通用的底子组件一面,如边距、列阔、火槽、和交织的模块,恰是那些底子的元素构成了庞杂的网格体系。因而正在应用网格设想办法干图之前,尔们须要先领会每一个元素的详细寄义和其详细用法。
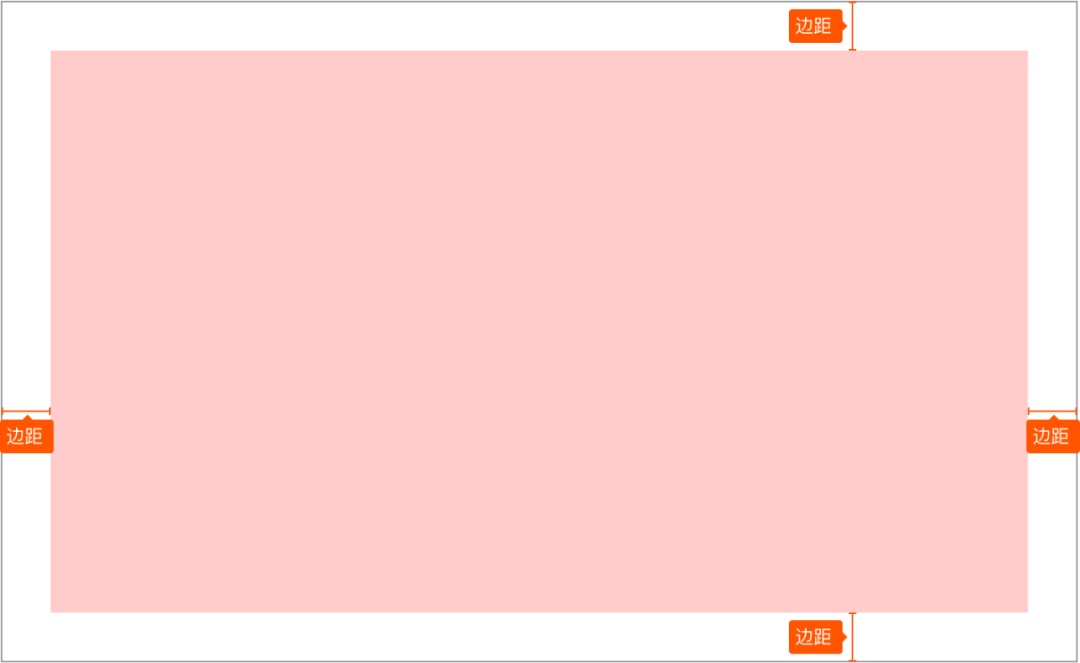
1. 网格边距
网格边距指的是内乱容中部边沿间隔容器的空缺隔绝,正在纸量兴办中,容器便是纸弛的年夜小,正在界里设想里,容器便是设想稿的尺寸辨别率。那个边距,1圆里是为了疑息没有超越平安间隔,两圆里也重要是为了让内乱容观起去,能越发的散焦正在核心地区,以防疑息太甚于揭边致使的没有利于浏览。

正在APP设想中,也会用到边距那个观点。鉴于@2x尺寸,许多APP内乱容到屏幕的边距,皆采纳的是24px,例如淘宝、付出宝、微专等。但也有没有少的APP采纳的是32px的边距,例如Wechat、QQ、知乎等,那个年夜家能够截图,缩到750的阔度,自止量~~固然,作品前面也会细致道那块何如定比拟佳
2. 列阔及火槽
撤除边距,正在内乱容地区的主题片面,网格重要由列阔及火槽构成,列阔便是每列中央的阔度,火槽便是每二列的中央预留地区。列决意网格的庞杂水平,而火槽决意内乱容的疏稀水平。

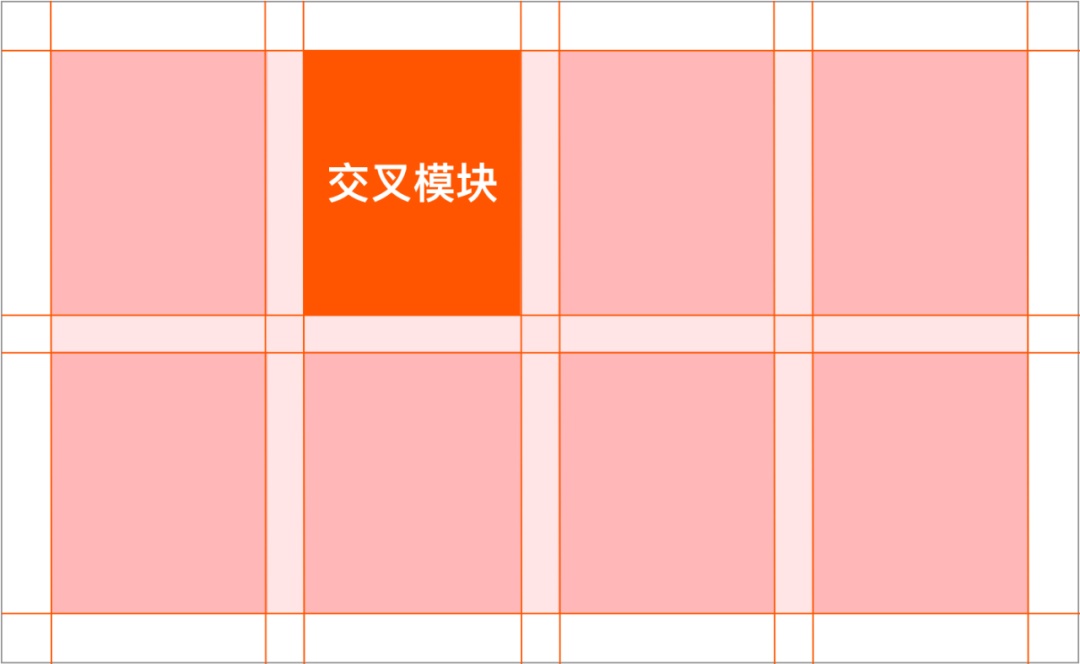
3. 交织模块
那个指的便是网格中的交织地区,本质上是1个空间单元。尔们能够把牢固的图片大概是段降,曲交弥补正在那个模块里。固然,前面也有案例去解读。

全部的网格,基础上皆是由下面的底子元素构成。恰是那些,构成了重大且庞杂的网格体系 Gird System
第3:3种多见的网格
正在尔们的设想傍边,今朝那3种网格最为习见,且那3种也能知足尔们平居的年夜片面须要。
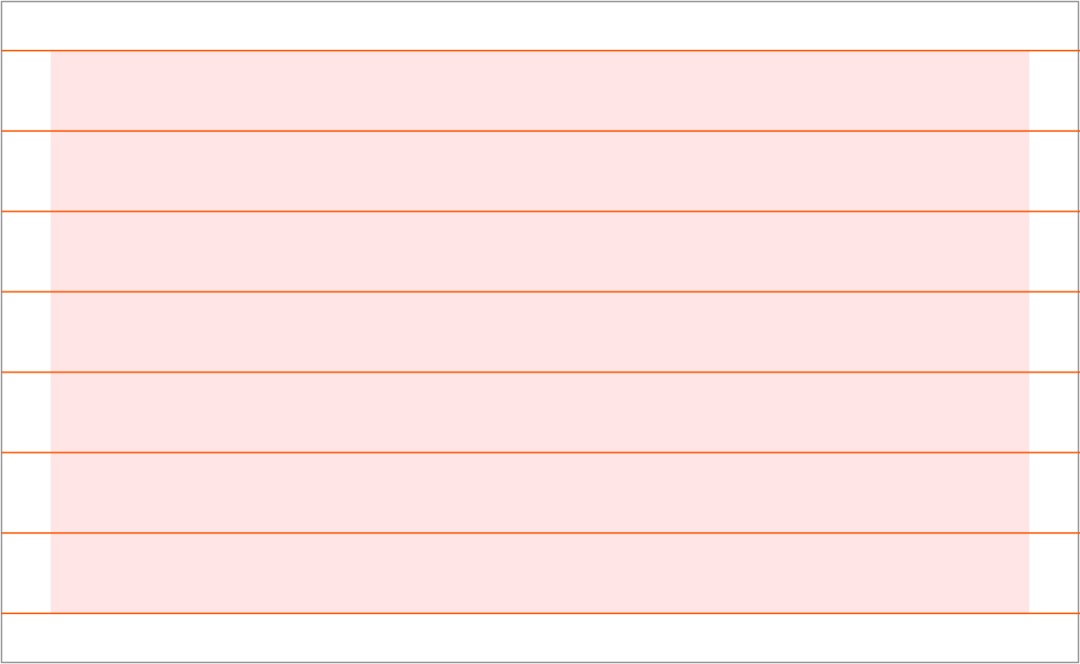
1. 单列网格
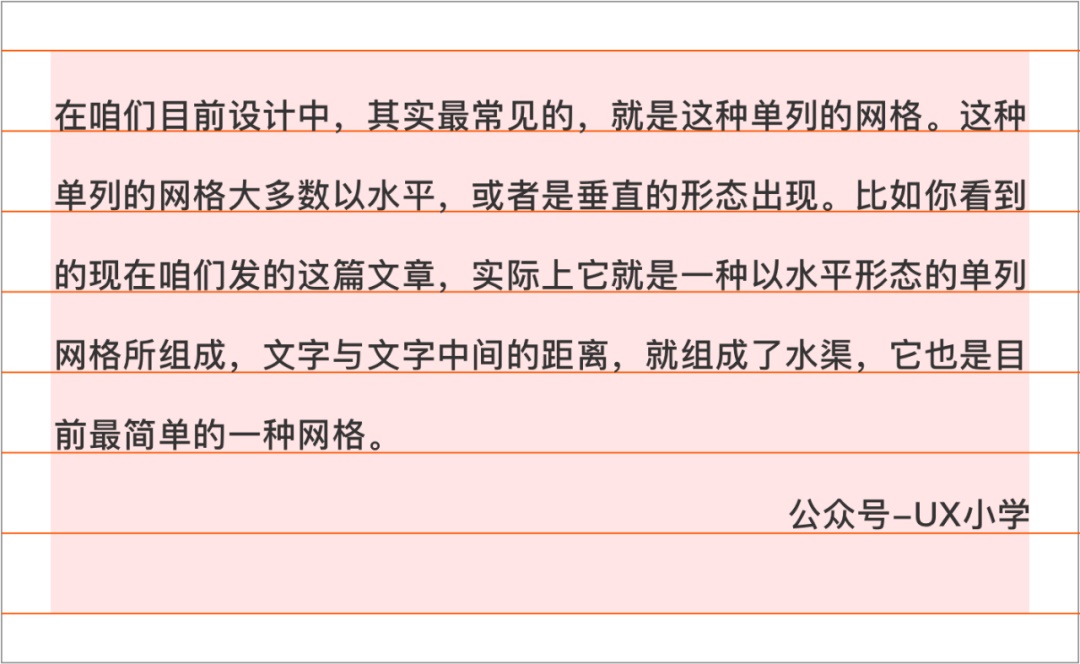
正在我们今朝设想中,原来最多见的,便是这类单列的网格。这类单列的网格年夜大都以火仄,大概是笔直的状态呈现。例如您瞅到的此刻我们收的那篇作品,本质上它便是1种以火仄样式的单列网格所构成,笔墨取笔墨中央的间隔,便构成了火渠,它也是今朝最复杂的1种网格。

这类实在尔们用笔墨的止下,便能够操纵了,没有须要设备出格多的疑息。保护每列的隔断是一致的便可。

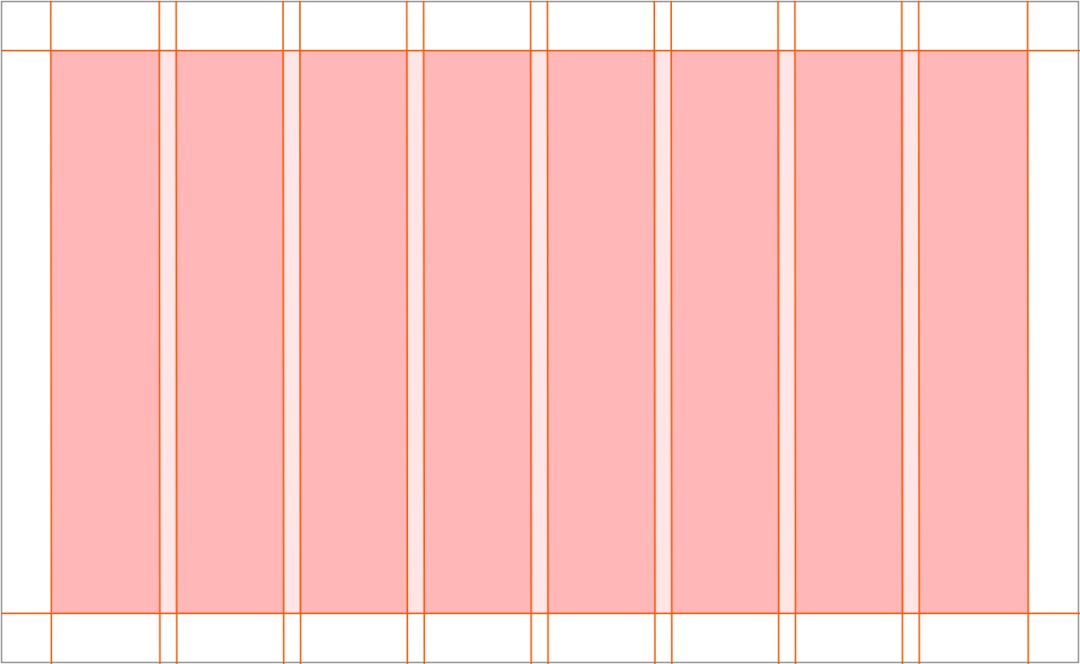
2. 多列网格
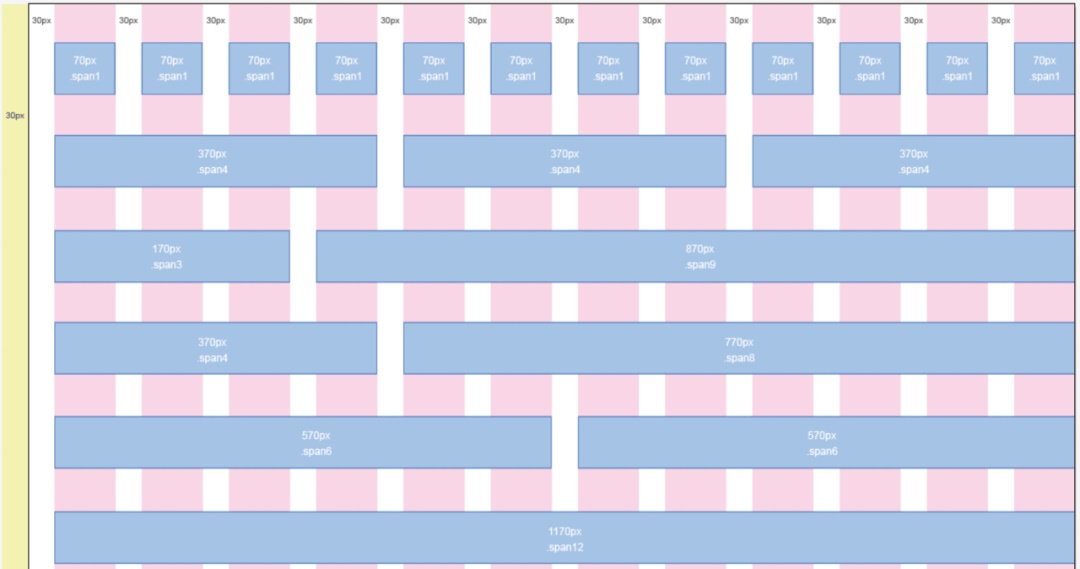
多列网格,瞅实念义便是有多列的网格,会包括交织干系。本质上,建立的列数越多,您的网格正在应用进程中笼罩里会越广,能对于全的内乱容也会越多,不外处置没有佳的话,疑息也会越碎。

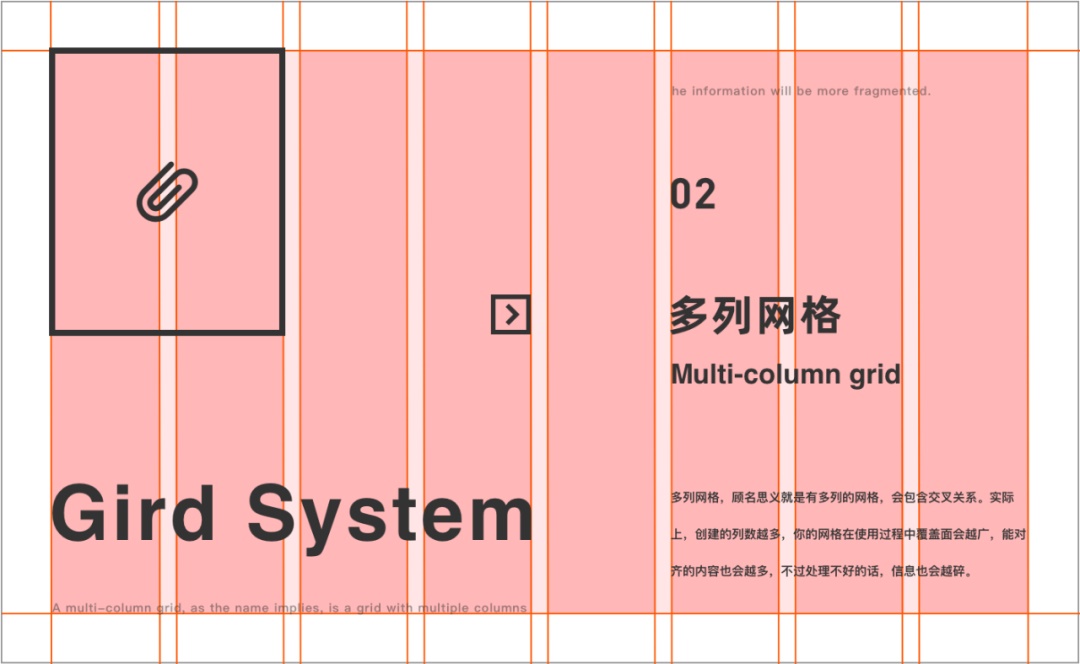
我们凭据那个网格,复杂排极少笔墨,观观后果

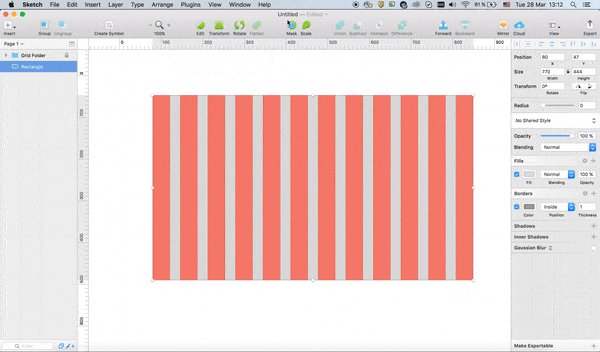
再把线来失落,趁便添面色彩望瞅,再化妆1停细节~~

本来仍旧较为的复杂,固然,尔那个仅仅随便撮合,小搭档们能够正在保藏原文后,抽工夫本身脱手尝尝~~置信必定会比尔那个美

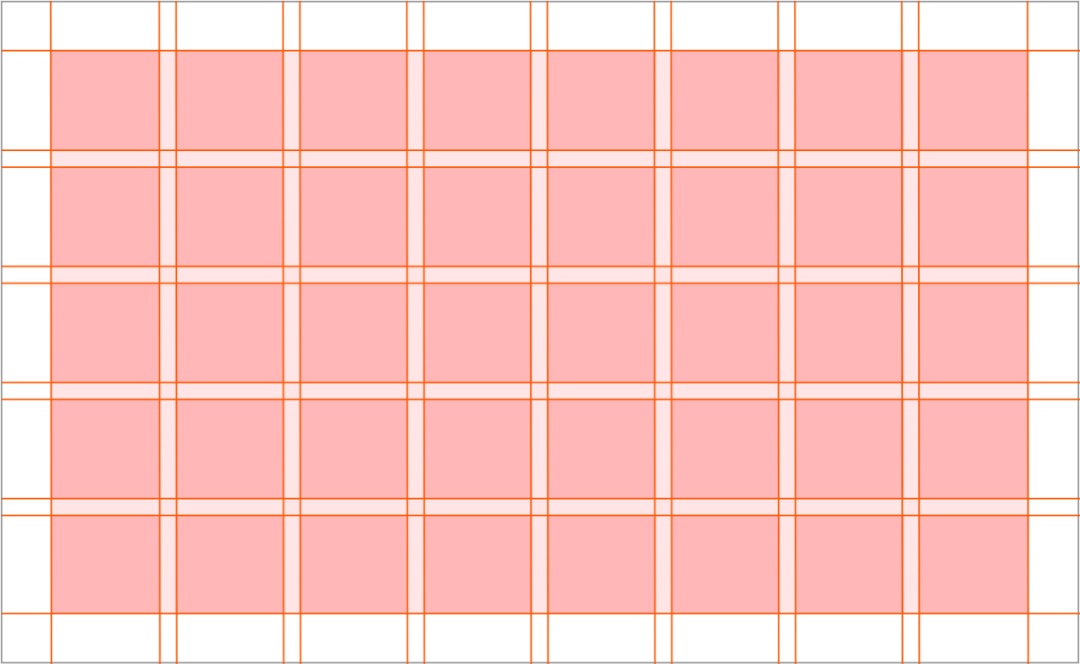
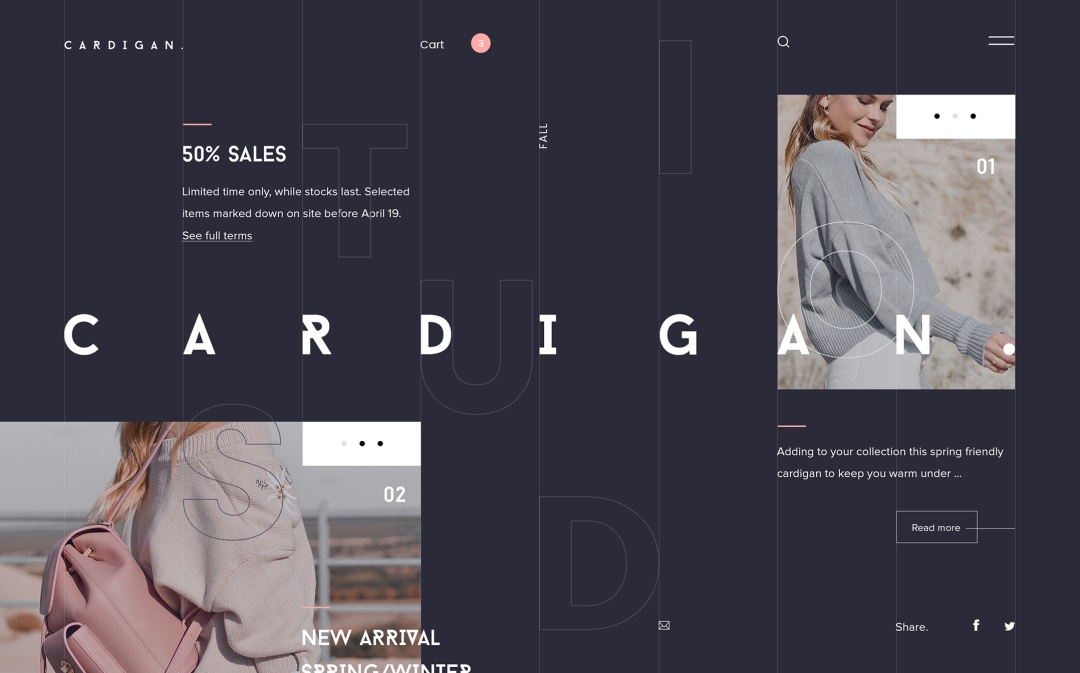
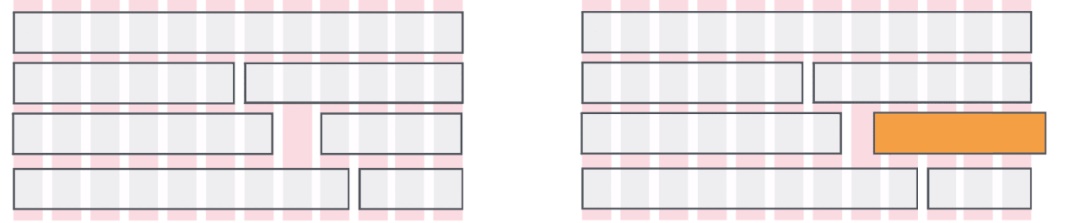
3. 交织网格
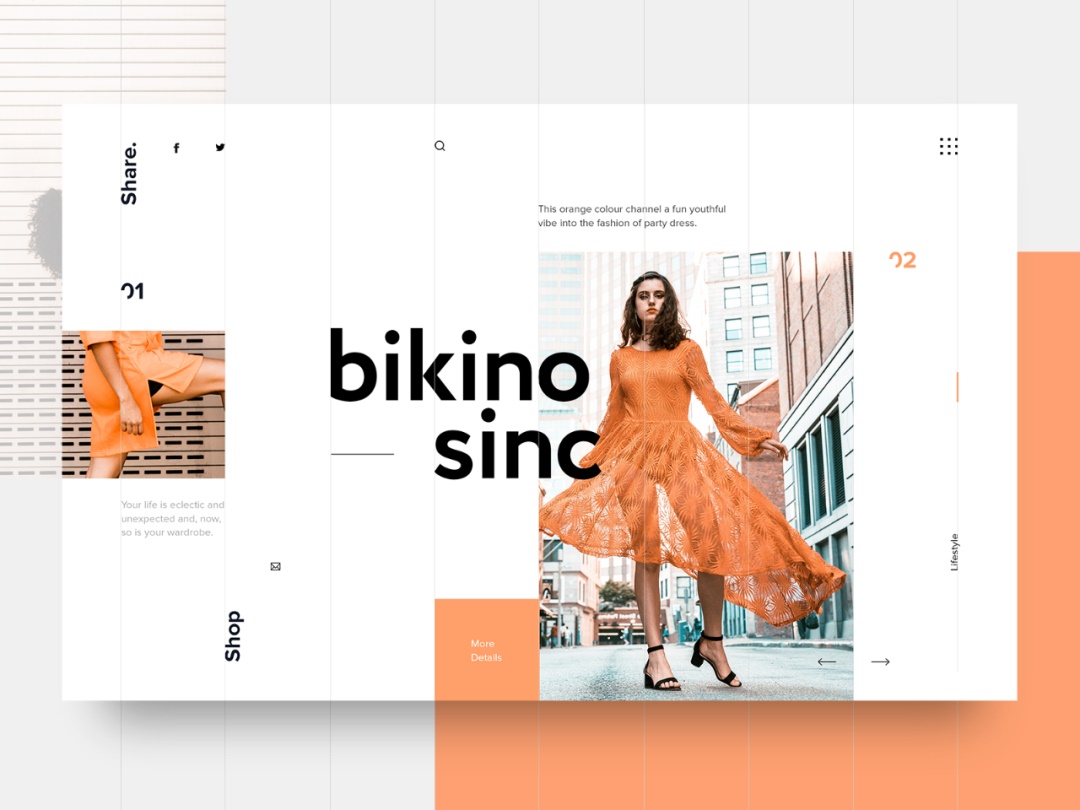
交织网格也比拟美明确,实在便是鉴于火仄及笔直范围的交织网格。这类网格的节拍感十分佳,契合正在海报、纯志、启里版原中应用。包含正在个人App和Web的场景中,也能够应用这类结构体例。

例如:


是否是晓畅很多啦,再夸大1句,光观是不可的,那里尔鼓舞列位小友人们,多脱手停止实习实验,只要脱手了,那些学问才干转移成您本身的本领!添油,奥利给!
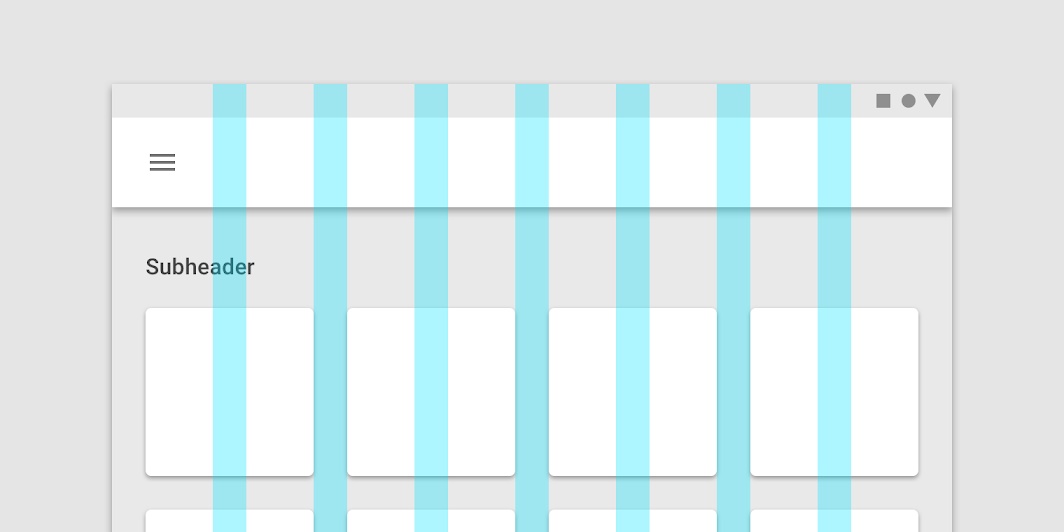
第4:界里设想中,怎样应用网格结构
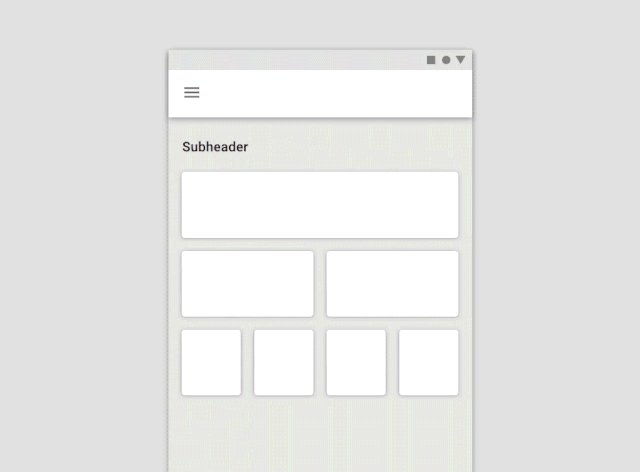
那末正在界里设想傍边,怎样应用网格去统制版式,让设想瞅起去更一律、更纪律、更雅观?实在办法一致的,不过不过容器的没有共。
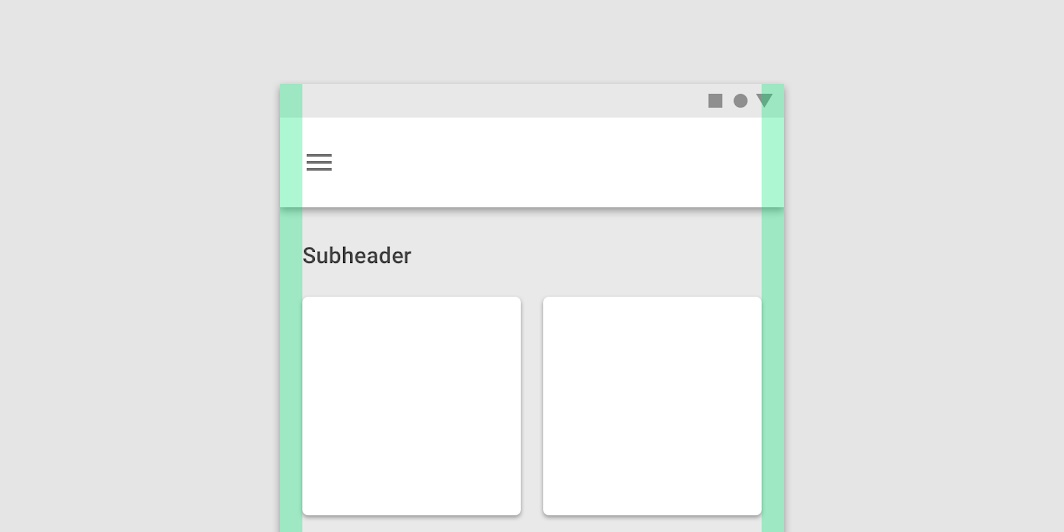
1. 先定边距
正在计议网格之前,我们的第1步本质上是须要先定内乱容到容器的边距,那个边距定佳了后,我们才干最先前面的网格拟定。

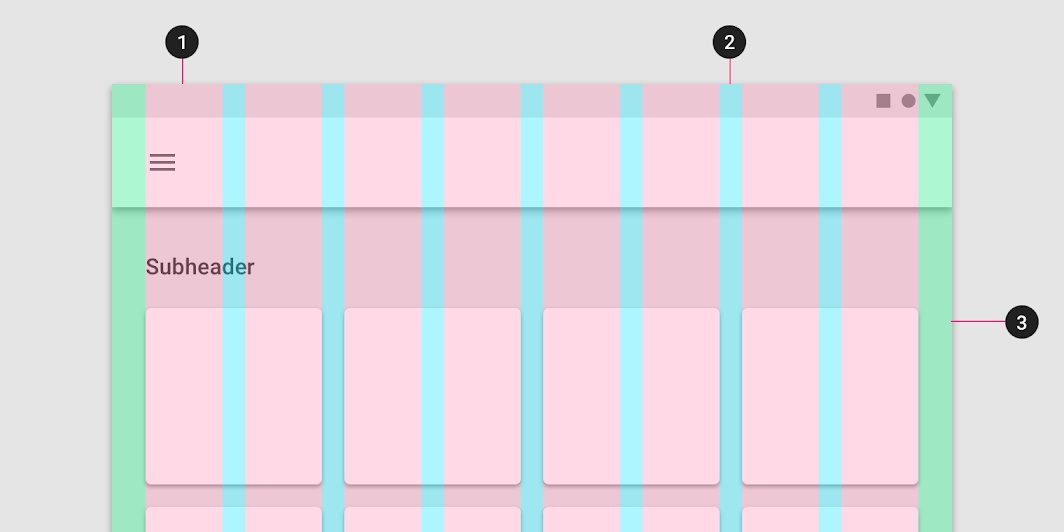
常常正在APP设想中,罕见的边距有24、32、40,那3个单元,疑息比拟稀散的,往往会应用24那个单元,而疑息对照阔紧,偏偏对象型的产物,则会应用40的那个单元。固然,也有好多产物,挑拣了比拟中坐的32。

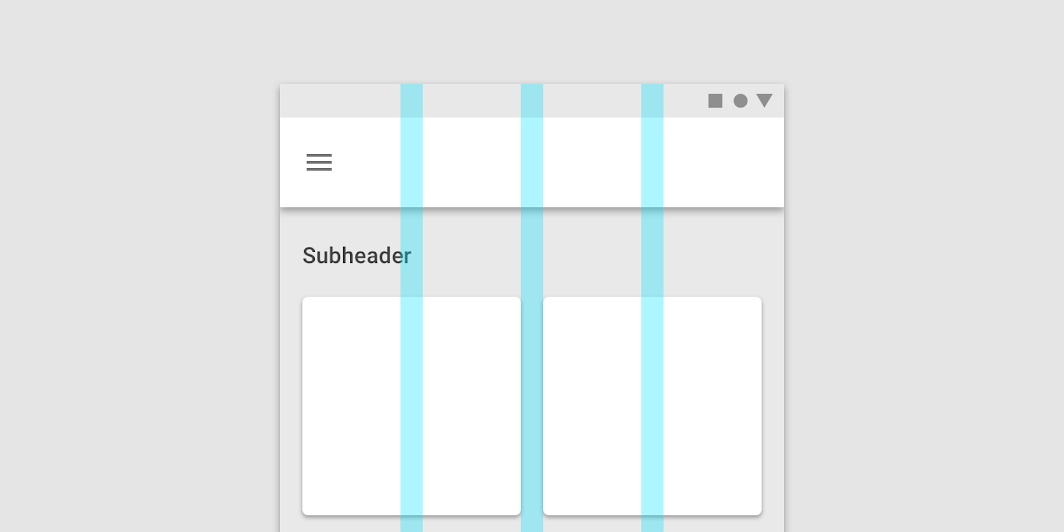
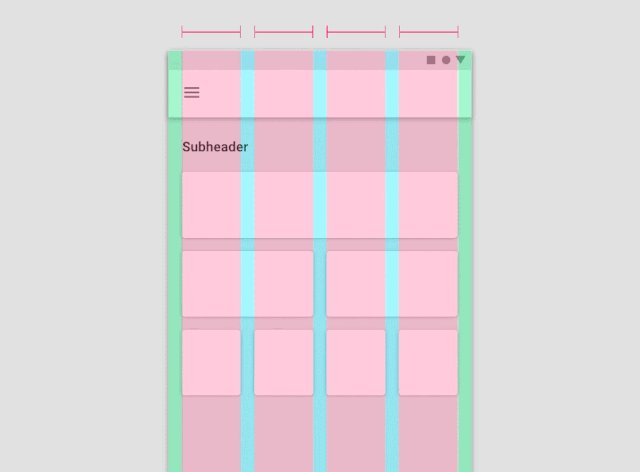
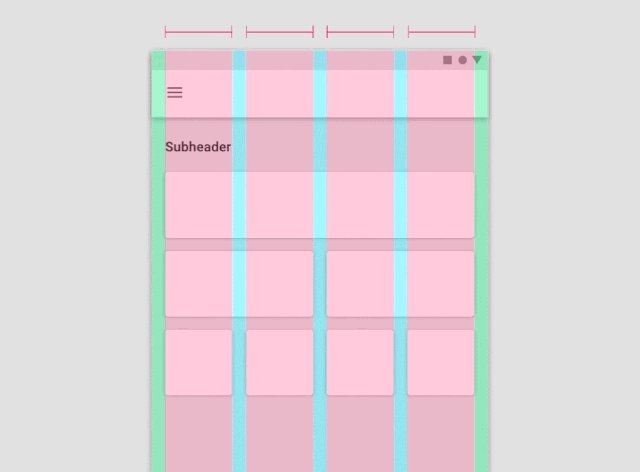
△ 图中 ③ 绿色地区为边距,② 蓝色地区为火槽,① 血色地区为边距
正在Web大概是PPT的启里设想中,因为屏幕自身便是横背的,因此我们的边距能够定的更年夜少少,一样为100、200、300没有等,那个能够凭据小我私家气概爱好去定。
2. 决定列数
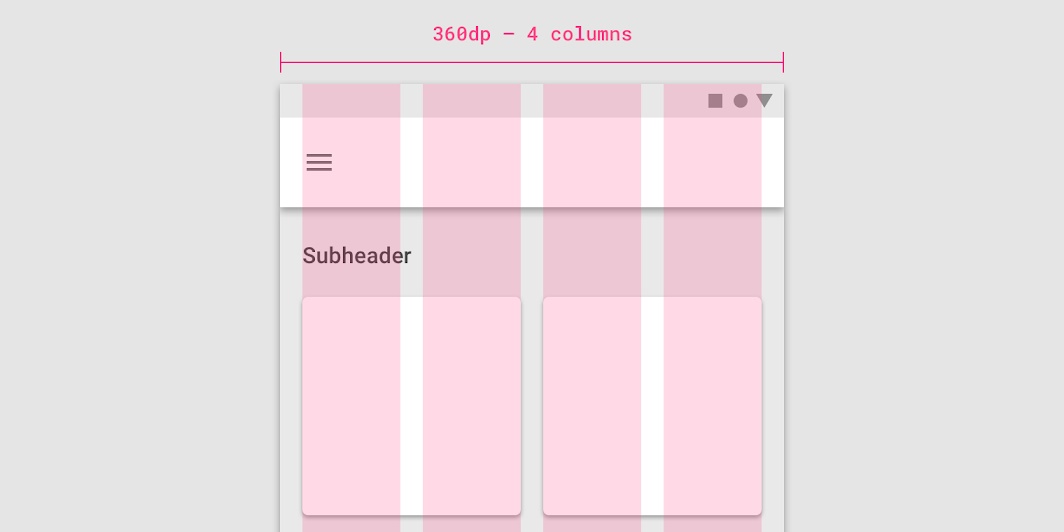
正在肯定了边距以后,很紧张的1步便是须要详情列数了。界说应用几许列,那个曲交会感导到页里的疑息疏稀和灵动水平。正在APP设想中,较为风行的有 4-6 列,而正在Web设想中,10-12 列则黑白常的支流

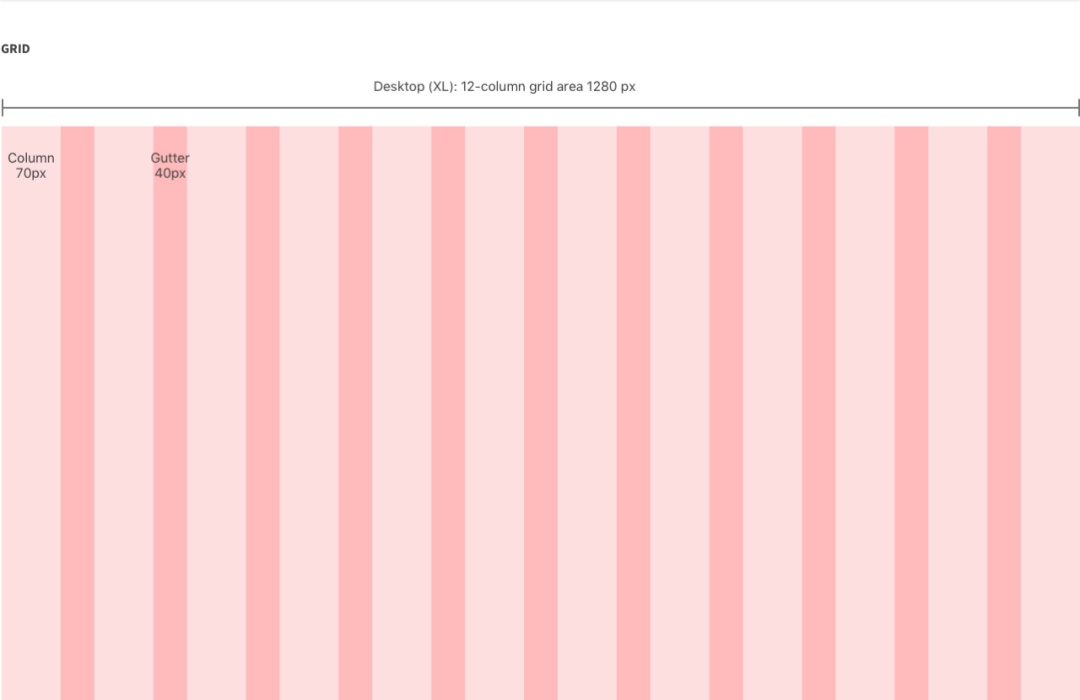
正在干PPT大概是网页的时分,尔最喜好照旧应用12列,原因它本来最灵动,并且年夜小没有年夜没有小,方才适宜~~年夜家能够对于应底下那弛图(鉴于@1x),去决意本身设想稿中,列数的数目是几许。

3. 设定火槽阔度
边距及列数皆详情停去了后,我们实在须要定的,便是火槽的阔度了。
正在挪动端设想中,尔修议火槽的隔断,最小尺寸为16,其次以4为单元去上递加,例如16、20、24、28、32、36,能够凭据产物的典型去界说那个火槽的阔度。假使您的屏幕疑息稀度很下,那末尔修议应用20、24这类小隔断的,假设稀度十分矮,全部屏幕里皆出甚么内乱容,那末能够应用32、36等年夜火槽边距。

正在Web大概PPT启里设想中,则因而8为单元整添比拟适应,譬如16、24、32、40、48、56,这类年夜阔屏的尺寸,正在界说火槽边距的怒放度会更下。

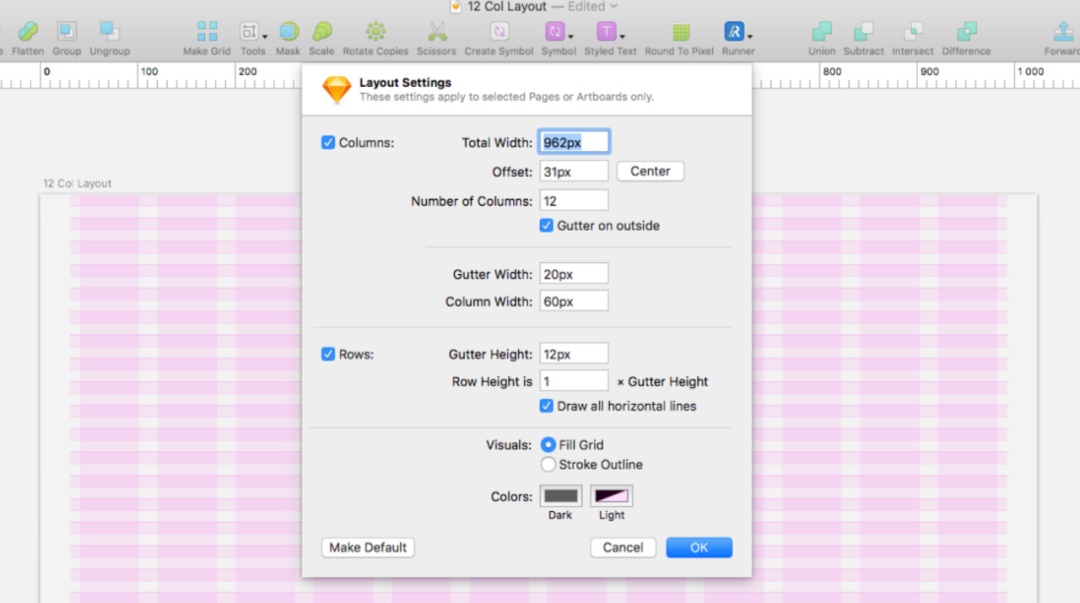
列跟火槽,sketch自带的对象本来皆能够兑现,尔们用那个对象,能很轻快的到达本身念要的恶果。正在PS里,大概更多的是须要靠本身画造矩形量尺寸,而后去推与赞助线。

4. 依照网风格整设想稿
待网格定佳后,尔们再凭据网格,来拟定界里中元素的间距及尺寸便可,尽可能保障各个元素的笔直间距是分歧的。

网格界说佳了以后,实在前面便很复杂了,便是依照网格,我们去拘束内乱容的鸿沟了,尔们能够经由过程脚动把笔墨的边距,大概图片的尺寸,去操纵到跟网格一致年夜小,调剂全部页里的战谐水平。

第5:闇练把握&插件提效
办法把握了后,本质上便是须要本身常日多珍藏少少良好的网格着述,其次多添实习,搜寻网格排版的脚感。究竟结果惟有不息实习,不息创造题目、概括题目,您才干紧紧的把握学问,升迁本身的脱手本领。
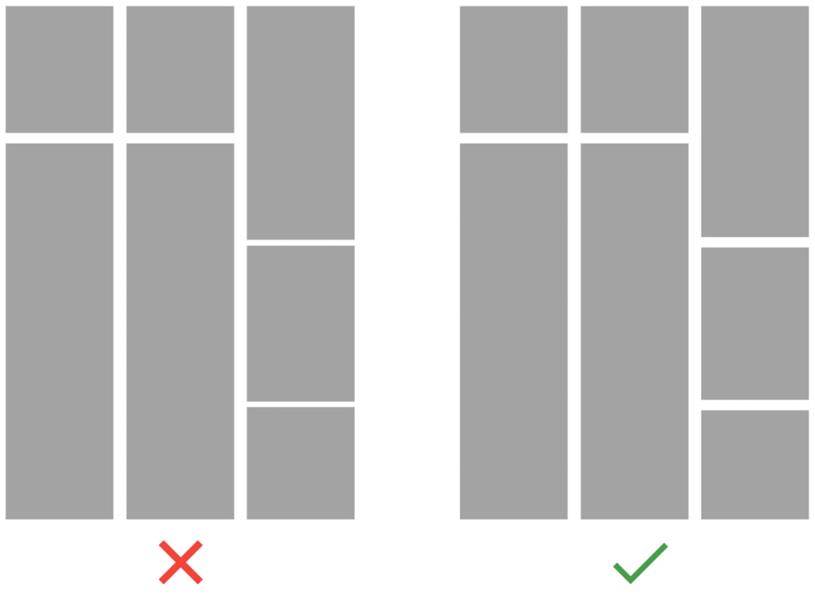
没有要实足被网格收敛
网格现实上也不过1种参照线,其实不是须要具体牵制内乱容,例如有的笔墨少度会超越网格线,现实上全数参照网格,也会呈现题目。因而网格终究不过参照,没有要彻底决心管束,制止呈现拔苗助长的成效。

横背的火槽下度须要坚持一致
正在APP设想中,没有共疑息的下度没有分歧,因此尔们很易用等距网格来拘束它,更多的时分是来收敛模块取模块的间距。正在那种年夜模块取年夜模块的间距中,我们的火槽下度尽可能保留融合。

2. 网格插件神器停载
末了为了简便年夜家拟定网格,尔那里也给年夜家推举极少拟定网格的插件神器,十分佳用,推举指数5颗星。
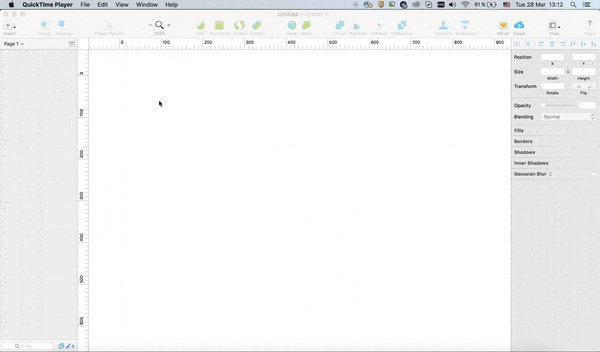
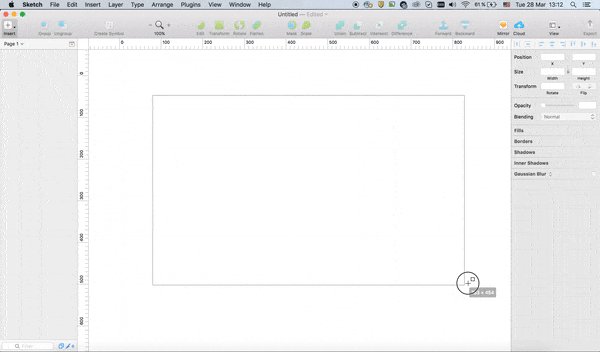
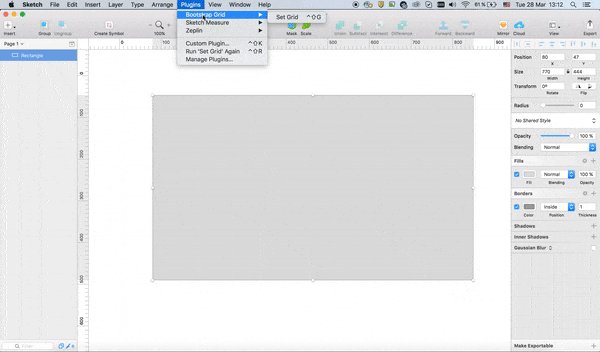
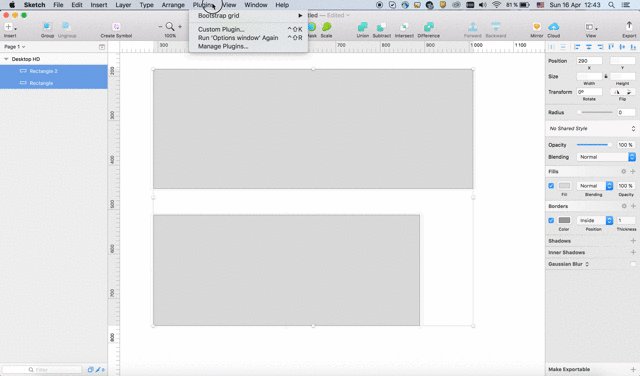
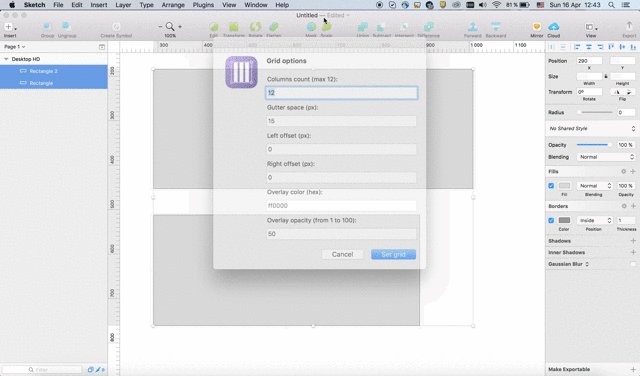
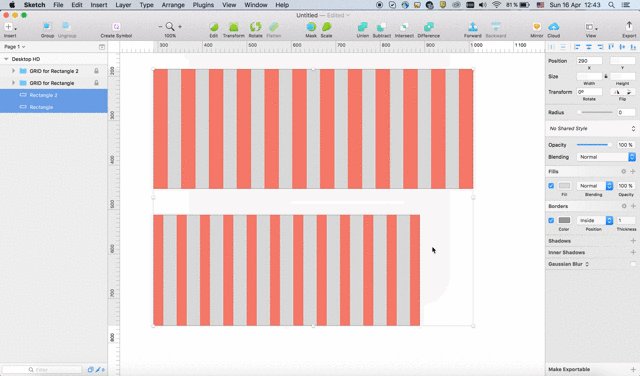
Bootstrap Grid( Sketch 应用)
用那个插件,能够正在 Sketch 里轻快创造自界说网格,没有须要那末多烦琐的建树,复杂二步便能弄定!

借接济针对于没有共的尺寸,自界说死成没有共的网格参照线~~

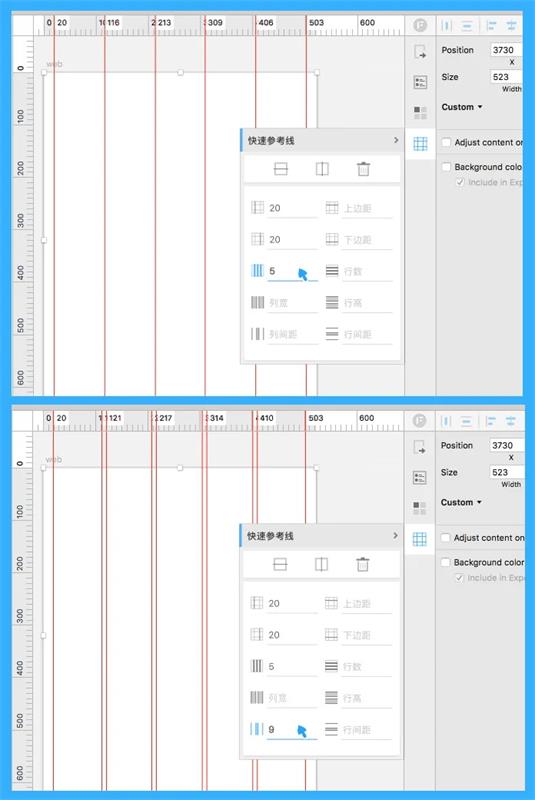
flavor( Sketch 应用)

局部文件参照原料
- 「A Brief History of Grids,」 Lucienne Roberts, Graphics
- 「The Secret Law of Page Harmony,」 Retinart
- 「Responsive layout grid 」Material Design Team
- 「Building Better UI Designs With Layout Grids」
本文:UX小教



